Netflix, Gmail, Facebook, Pinterest, Trello, WordPress, Amazon, Spotify, Coursera, and many more — We are immersed in an ocean of web applications.
We don't need to tell you that the tech world keeps evolving. We buy online and connect with people on social media, all because of web apps. They have revolutionized the way we engage with the digital world.
So we thought it a great idea to craft a piece on the several types of web-based applications. This article will tell you why we love creating them.
5 Types of Web Applications
1- E-commerce Web Apps

An e-commerce web application enables businessmen to sell products/services and customers to buy them over the Internet via a single digital platform.
E-commerce web apps like eBay and Amazon have revolutionized the world of business. Your business store is now in your palm (mobile phone).
These types of web applications need technologies like transaction integration, payment integration, supply chain management, and inventory management systems.
Use Cases
i- Walmart: Its market cap equals $562.83 billion. Walmart lets users order products through their smartphones online. By offering this capability, Walmart has scaled its company from the ground up.
ii- Amazon: Its market cap equals $419.13 billion. Amazon started in 1994 and has grown massively thanks to its functionality to order from its mobile app and website.
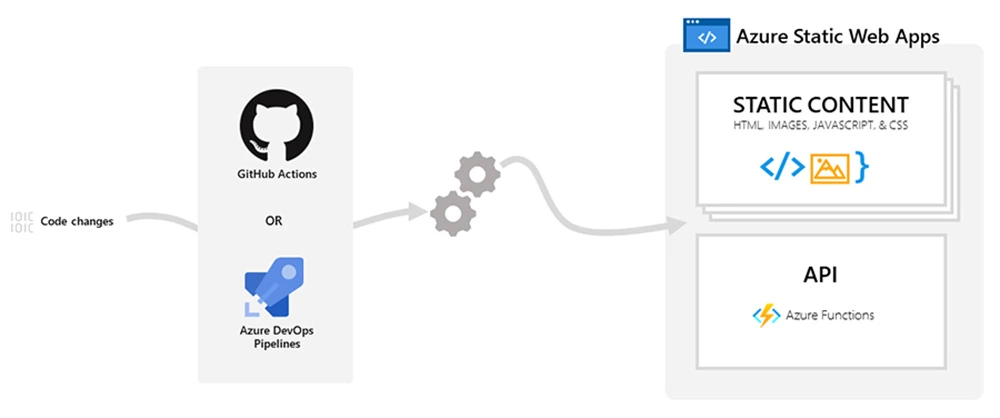
2- Static Web Apps

Static web applications directly send the data to the user's browser without bringing any content from the server. The programming languages used to build these apps are usually HTML, JavaScript, CSS, and sometimes Ajax and jQuery.
A static web app is simple to create and can include GIFs, banners, videos, etc. They offer little flexibility, as changing these apps' data is not convenient.
To do it, you need to save the HTML code, alter it, and add it to the server. Static applications don't show a lot of content. The problem is that only the developer can make the modifications required.
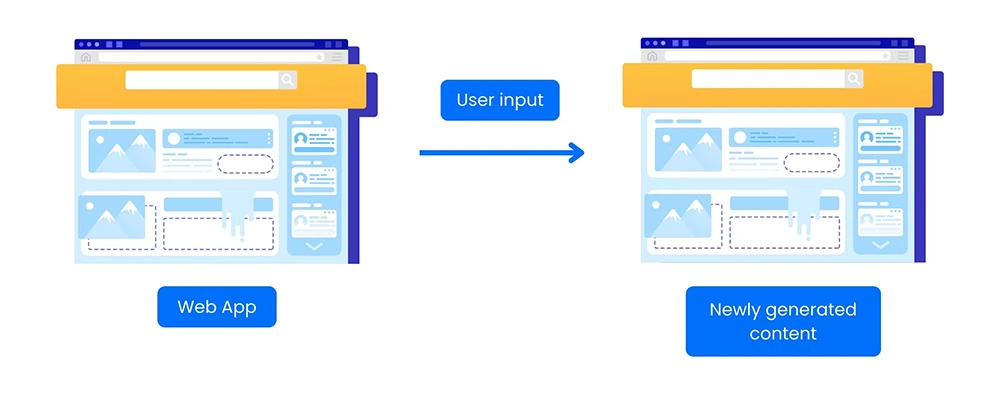
3- Dynamic Web Apps

This web app type is technically complicated. They load content in databases and update database information whenever someone accesses them.
A dynamic web app generates data in real-time as a user requests it. Servers have a prominent role in dynamic applications. It receives the user's request and transmits the response instantly without jumping to another page mostly.
Dynamic applications boast an administration console called CMS, where managers can edit or correct the app's material, like pictures or text.
ASP and PHP are the popular languages used to write dynamic web apps due to their ability to structure the data. But you can use many other programming languages for this purpose.
You can readily update information in these apps without needing to access the server. Plus, it enables the application of lots of features like databases or forums. You can change the design as per your preferences.
Use Cases
i- Hubspot: Its market cap equals $0.96 billion. Hubspot is normally used for sales & marketing purposes. It lets you handle calls, emails, and messages directly from the web app.
ii- Netflix: Its market cap equals $27.58 billion. Netflix can be accessed on both mobile apps and computer browsers.
4- Content Management Systems

As the name implies, a CMS helps you manage content. Content and websites/apps go hand in hand. So, CMS helps users sift through tons of web content — creating, handling, and posting on the website without any programming prowess.
A content management system facilitates creating and organizing blog posts, articles, pictures, and videos and posts them with a few clicks.
You can tailor your site's appearance and feel, increase search engine visibility, and add new features. In addition, multiple people can work on the same content at once and track changes automatically, so it is always clear who changed what.
CMS frees you from wasting your energy and time on manual content handling and does the heavy lifting.
Use Cases
i- WordPress: Its market cap equals $132 million. WordPress is an open-source platform run by a solid community of professionals.
ii- Drupal: Its market cap equals $40.20 billion. Drupal offers an easy way to handle data, permissions, and users.
5- Single Page Apps

A SPA or single-page application loads a single web page and dynamically upgrades the data as you engage with it without reloading the full HTML page.
How? It uses cutting-edge JS frameworks like Angular, Vue, and React, which lets the app generate super responsive and interactive UIs. SPAs only receive the content body, and other data remain the same.
They don't need a page to reload to modify a few chunks of information simultaneously, as it does so through the Javascript API.
A Single Page App functions completely within a browser. In an email application, the app's sidebars and headers remain untouched as the user accesses their inbox.
They run quicker than traditional web apps because they apply the logic straight from the browser and not from the server.
Use Cases
i- Gmail: Its market cap equals $2.6 billion. Gmail is a powerful app that lets consumers open it from a web browser.
ii- PayPal: Its market cap equals $22.86 billion. PayPal gives more seamless transactions over the internet by enabling people to receive and send money internationally. Its success owes to the Big Data technology to bring creativity.
Bottom Line
Web apps have become an integral part of modern-day living. Both users and developers should understand the several types of web applications.
Whether it's a dynamic, static, progressive, single-page, or multiple-page web app, each serves a distinct purpose. Web applications redefine our digital experiences and will continue to play a crucial role in our lives.
Web app development seems to have a bright future as it incorporates avant-garde technologies easily. Contact Maven Digital to develop a revenue-generating web application for your organization!
FAQs (Frequently Asked Questions)
1- What is a web application?
A web application is a software accessed via a web browser online. Unlike desktop apps, you don't need to install web apps on your device because they function completely within the browser.
2- What are the different types of web app testing?
The types of web app testing include functional testing, regression testing, automation, integration testing, sanity testing, software performance testing, exploratory testing, cross-browser testing, and more.
3- What are the common types of web app attacks?
Common types of web app attacks include path traversal, cross-site scripting (XSS), local file inclusion, SQL Injection (SQLI), distributed denial of service (DDoS) attacks, etc.
4- What is the architecture of web apps?
Web app architecture has three layers — client layer/presentation layer, data layer, and Business logic layer/application layer.








